ACHTUNG UPDATE: mist… funktioniert wohl doch nicht so toll… siehe UPDATE unten!!
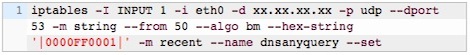
das plugin wp-syntax ist ganz nett, um code jeglicher art in wordpress darzustellen. jeder, der mal versucht hat, z.b. html code zu posten, wird das plugin zu schaetzen wissen. und je nach sprache machts das per syntaxhighlighting auch noch buntig. standardmaessig macht das teil aber keinen zeilenumruch, was theoretisch nicht schlimm waere. allerdings koennen manche browser diesen horizontalen scrollbalken nicht anzeigen:
![]()
wenn der scrollbalkenfehlt, sieht man ggf. informationen nicht. abhilfe schafft das editieren des stylesheets (datei wp-syntax/css/wp-syntax.css) des plugins. aus diesem eintrag:
white-space : pre !important;
einfach diesen machen:
white-space : pre-wrap !important;
…und schon sieht man wieder alles was man sehen will:

dank angabe der zeilennummer sollten die leser es auch kapieren, dass das eine zeile sein soll 😉
############
!!! UPDATE !!!
############
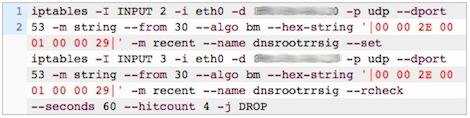
tschja.. schade… das funktioniert woh nur schoen, wenn man eine zeile hat. bei zwei zeilen steht die nummerierung an der falschen stelle. der erste befahl sollte eigentlich ueber drei zeilen gehen:

muss ich mich doch mal auf die suche nach einem anderen plugin machen… vielleicht weiss ja ein hier mitlesender html-css-junkie eine loesung und hinterlaesst diese nettweise in den kommentaren? 😉