Tag: wordpress
wordpress, child themes und widgets
notiz an mich selbst:
1. niemals (!) an fertigen themes rumschrauben. beim naechsten update sind die aenderungen futsch.
2. deswegen immer einen child theme anlegen, um die aenderungen zu machen. (z.B. work-paper.de)
3. beim theme wechsel hin und her zweichen verschiedenen themes bzw child themes gehen dann unter umstaenden die ganzen widgets floeten, die man mit muehevoller kleinarbeit eingebunden hat. eine erklaerung dazu und wie man das mit dem plugin “widget saver” verhindert, gibt’s da: phenomenoodle.com
zehn jahre wordpress
gestern hatte wordpress zehnjaehrigen geburtstag. ich selbst nutze diese “software” seit ziemlich genau sieben jahren und finde sie immernoch toll. natuerlich hat sie ihre macken und tuecken, aber fuer mich bleibt es “die blogsoftware”. alle ausfluege zu anderen systemen fand ich nicht prickelnd.
ein bischen geschichte zu wordpress kann man unter dem genannten link nachlesen.
also.. heyho.. und alles gute! muss einfach mal erwaehnt werden.

media upload verzeichnis aendern ab wordpress 3.5
ab wordpress 3.5 fehlt im backend die moeglichkeit, das upload verzeichnis zu aendern. diese funktion wurde entfernt, weil sie wenig genutzt, aber immer viel aerger eingebracht hat, wenn nutzer das im nachhinein aenderten.
wenn man das verzeichnis nun aendern will, muss man diese zeile in der wp-config.php einfuegen und natuerlich den eigenen gegebenheiten anpassen:
define( 'UPLOADS', 'wp-content/files' );
der default wert war frueher “wp-content/uploads”.
wordpress plugin wp-syntax und zeilenumbruch
ACHTUNG UPDATE: mist… funktioniert wohl doch nicht so toll… siehe UPDATE unten!!
das plugin wp-syntax ist ganz nett, um code jeglicher art in wordpress darzustellen. jeder, der mal versucht hat, z.b. html code zu posten, wird das plugin zu schaetzen wissen. und je nach sprache machts das per syntaxhighlighting auch noch buntig. standardmaessig macht das teil aber keinen zeilenumruch, was theoretisch nicht schlimm waere. allerdings koennen manche browser diesen horizontalen scrollbalken nicht anzeigen:
![]()
wenn der scrollbalkenfehlt, sieht man ggf. informationen nicht. abhilfe schafft das editieren des stylesheets (datei wp-syntax/css/wp-syntax.css) des plugins. aus diesem eintrag:
white-space : pre !important;
einfach diesen machen:
white-space : pre-wrap !important;
…und schon sieht man wieder alles was man sehen will:

dank angabe der zeilennummer sollten die leser es auch kapieren, dass das eine zeile sein soll 😉
############
!!! UPDATE !!!
############
tschja.. schade… das funktioniert woh nur schoen, wenn man eine zeile hat. bei zwei zeilen steht die nummerierung an der falschen stelle. der erste befahl sollte eigentlich ueber drei zeilen gehen:

muss ich mich doch mal auf die suche nach einem anderen plugin machen… vielleicht weiss ja ein hier mitlesender html-css-junkie eine loesung und hinterlaesst diese nettweise in den kommentaren? 😉
wordpress: automatisch generierte bilder abstellen
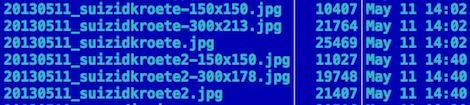
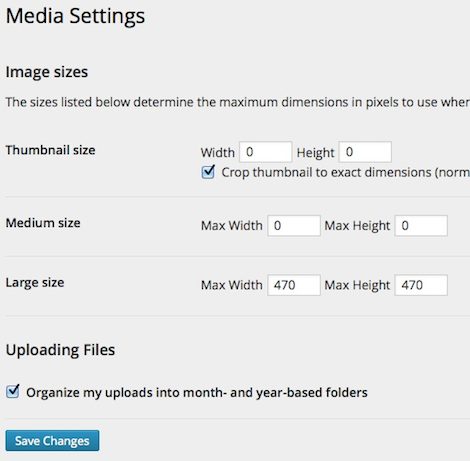
wordpress legt beim upload von bildern automatisch bis zu drei verschiedene groessen (thumbnail, medium, large und originalgroesse) dieses bildes ab.

da ich beim posten von bildern diese (meistens) sowieso schon passend zuschneide, gibt es so ganz viel “bildermuell”. abhilfe schafft diese einstellung unter “settings” -> “media” -> einfach die groessen, die man nicht automatisch generiert haben will, auf 0 setzen.

um den in der vergangenheit entstandenen muell zu entsorgen, kann man plugins wie z.b. “Upload Janitor” oder “WP Media Cleaner” benutzen. der Upload Janitor wollte bei mir aber partout das tar binary nicht finden und ohne backup die dateien zu loeschen, war mir zu riskant. der WP Media Cleaner haette zwar funktioniert, stellte aber die zu loeschenden dateien “paginated” auf 115 seiten dar. das war mir dann ehrlich gesagt zuviel klickerei. erschweren kam noch hinzu, dass ich eine worpress installation fuer drei blogs benutze und diese tools das natuerlich nicht schnallen, da die blogs unterschiedliche datenbanken benutzen.
ich haette zwar ca 70 mb plattenplatz sparen koennen, aber… drauf geschissen… “spare” ich halt nur in zukunft.
brute force angriffe auf wordpress (2)
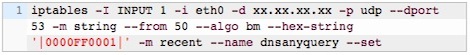
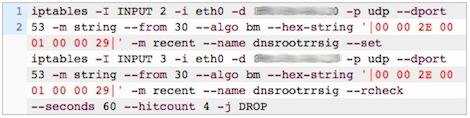
als ergaenzung zu einem vergangenen posting zu den brute force attacken auf wordpress installationen noch ein hinweis. es reicht nicht, das /wp-admin/ verzeichnis per .htaccess datei zu schuetzen. ueberhalb dieses verzeichnisses liegt naemlich noch die datei wp-login.php, welche zum login benutzt werden kann. auch eine einzelne datei kann man mit benutzername und passwort schuetzen. das geht wie folgt:
# wp-admin verzeichnis schuetzen
AuthType Basic
AuthName "Restricted Area"
AuthUserFile /path/to/htpasswdfile....
require valid-user
# wp-login.php schuetzen
AuthType Basic
AuthName "Restricted Area"
AuthUserFile /path/to/htpasswdfile....
require valid-user
diesen code an die eigenen begebenheiten anpassen, copy&paste in die bereits vorhandene .htaccess datei im wordpress root und gut.
es geht auch etwas kuerzer und ohne redundante eintraege:
AuthType Basic
AuthName "Restricted Area"
AuthUserFile /path/to/htpasswdfile....
# wp-admin verzeichnis schuetzen
require valid-user
# wp-login.php schuetzen
require valid-user
brute force angriffe auf wordpress
so langsam geht mir das auf den sack mit den staendigen loginversuchen in mein wordpress. auch andere haben mir berichtet, dass ihr blog betroffen ist. erst dachte ich, dass man z.b. mit einem plugin wie “Login LockDown” was sinnvolles dagegen machen koennte. aber auch das erzeugt eigentlich nur last auf dem system. und ich brauche z.b kein schickes user interface, welches mir die letzten tausend fehlgeschlagenen logins anzeigt oder emails, wenn eine bestimmte ip blockiert wurde. ein logfile wuerde fuer mich auch genuegen.
dann kam mir die idee, das wp-admin verzeichnis einfach per .htaccess mit benutzer und passwort zu schuetzen. so wird erst gar kein php mit datenbankabfragen ausgefuehrt, da der webserver das schon abfruehstueckt.
yourls: nix wordpress to twitter
seit laengerem benutze ich das plugin “YOURLS: WordPress to Twitter“, um meine eigenen mit yourls generierten short urls zu twitter zu posten. mit der version 1.6 haben die dann einfach den twitter support entfernt.. obwohl “wordpress to twitter” noch im namen steht. deswegen sind jetzt ein paar tweets verloren gegangen ohne dass ich es gemerkt hatte. nach ein bischen suchen habe ich nun das plugin “WP to Twitter” installiert. das hier ist auch der erste test, ob das alles funktioniert…
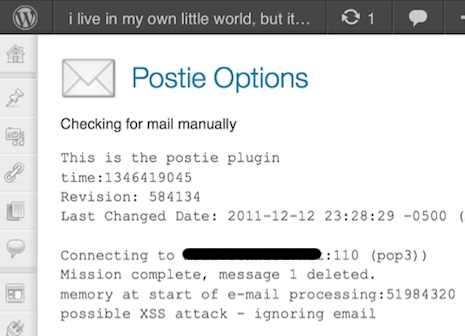
postie – possible xss attack – ignoring email
das postie plugin nervt seit version 1.4.4 mit “possible xss attack – ignoring email” rum, wenn ich z.b. mit dem iphone per mail ein bild bloggen wollte.

das problem ist schon gut bekannt. abhilfe hat von den entwicklern noch keiner geschaffen. ich hab dann einfach kurzen prozess mit der komischen sicherheitsabfrage gemacht und in der datei /wp-content/plugins/get_mail.php ab zeile 36 den kram auskommentiert.
// check for XSS attacks - we disallow any javascript, meta, onload, or base64
if (preg_match("/.*(script|onload|meta|base64).*/is", $email)) {
echo "possible XSS attack - ignoring email\n";
continue;
}
was ich nicht so ganz verstanden habe… in der mail vom iphone ist der anhang base64 codiert. also hab ich erst das rausgeschmissen aus der abfrage. ging trotzdem nicht, obwohl in der ganzen mail nix von “script|onload|meta” drinne stand. erst nachdem ich die komplette abfrage auskommentiert habe, brachte das das gewuenschte ergebnis.