Tag: wordpress
sociable weg, like button hin
in eigener sache:
die netten knoepfchen von sociable, die unter jedem posting zu sehen waren, mussten einem facebook “like-button” weichen. genutzt hat die dinger soweiso niemand. vielleicht war zuviel in der auswahl? zu bunt? nicht das richtige dabei? da ersetze ich das quasi auf wunsch von D. hin mal mit einem like button. den quellcode dazu gibts direkt bei facebook zum online generieren. lediglich die url muss man noch mit dem passenden php code ersetzen.
ich dachte, ich koennte meine schoenen kurzen mit “yourls” erstelten urls zu facebook posten…. pustekuchen. sobald jemand den like button drueckt, kommt facebook an, folgt der kurzen url zu der langen, um dann die ueberschrift und den content aus dem posting zu holen. klingt bloed – ist aber so. schade um meine wunderschoenen, kurzen urls (z.b. http://sd.vc/33g fuer dieses posting)
wer es trotzdem mal braucht und als notiz fuer mich… ich musste naemlich ein bischen suchen (und finden) und fummeln, bis ich wusste, wie man die short url in dem wordpress template ausgibt:
natuerlich gibts auch wordpress plugins um einen like button einzublenden. drei stueck hab ich ausprobiert und wieder runter geworfen, weil sie irgendwie komisch waren. fuer die short url habe ich alle drei umgebaut, um dann anschliessend festzustellen, dass es sowieso nicht wie gewuenscht funktioniert. vielleicht faellt mir ja noch ne loesung dazu ein.
so… und nun mal sehen, ob und wann da jemand drauf drueckt und was dann passiert.
blogtuning
da diese webseite ja nur in einer kleinen, virtuellen maschine laeuft, die an einem lehmen dsl anschluss haengt, neige ich ja schon laenger dazu, die eingebetteten bilder vor dem hochladen so weit zu verkleinern, dass sie ins layout “reinpassen”. die qualitaet schraube ich zudem meist so weit runter dass man nicht mehr von schoenen bildern reden kann. ich sehe aber schon zu, dass die bilder entsprechend dem inhalt noch “nutzbar” sind. vor ein paar tagen habe ich dazu noch das apache modul “mod_deflate” aktiviert.
das an sich geht ja ganz easy:
ww:~# a2enmod deflate
Enabling module deflate.
Run '/etc/init.d/apache2 restart' to activate new configuration!
damit diverse alte browser noch zurechtkommen, habe ich die datei /etc/apache2/mods-available/deflate.conf ergaenzt um zeilen 3 bis 5:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
…und am ende der .htaccess datei im documentroot das hinzugefuegt:
SetOutputFilter DEFLATE
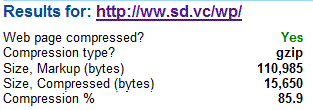
hier gibts eine seite, mit der man dann ausprobieren kann, ob die komprimierung wie gewuenscht funktioniert. so sieht das ergebnis aus:

das ist doch schon mal ordentlich. um dann noch etwas bandbreite zu “sparen” habe ich ein paar bots per .htaccess datei ausgesperrt. die stellen zwar die anfrage, aber bekommen nur eine fehlermeldung zurueck. die hier angezeigte .htaccess ist stark verkuerzt. die komplette version gibts als download
SetEnvIfNoCase user-Agent "^AESOP_com_SpiderMan" bad_bot
SetEnvIfNoCase user-Agent "^Alexibot" bad_bot
SetEnvIfNoCase user-Agent "Anonymouse.org" bad_bot
SetEnvIfNoCase user-Agent "^asterias" bad_bot
SetEnvIfNoCase user-Agent "^attach" bad_bot
SetEnvIfNoCase user-Agent "^BackDoorBot" bad_bot
[...]
Order Allow,Deny
Allow from all
Deny from env=bad_bot
die liste mit den bad bots habe ich mir zusammengegoogelt. zum testen hab ich einfach mal den safari eingetragen. so wuerde das dann fuer einen bot “aussehen”, der in der .htaccess gelistet ist:

und im apache error-logfile steht dann:
[Fri Nov 12 09:26:57 2010] [error] [client 85.xxx.xx.xxx]
client denied by server configuration: /xxxxxxx/sd.vc/wp/
recent google searches widget fuer wordpress
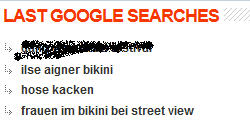
 an sich ein tolles plugin fuerwordpress…. man bekommt die referer angezeigt, wenn jemand aufgrund eines google suchergebnisses auf seinem bloglandet. aber wenn ich mir das ergebnis hin und wieder ansehe, muss ich eher mitdem kopfschuetteln. einmal, weil sieueberhaupt sowas suchen und dann weil sie bloederweise in meinem blog landen. natuerlich kann man jedes einzelne wort hier finden, aber… *seufz*… nicht wirklich in dieser kombination.
an sich ein tolles plugin fuerwordpress…. man bekommt die referer angezeigt, wenn jemand aufgrund eines google suchergebnisses auf seinem bloglandet. aber wenn ich mir das ergebnis hin und wieder ansehe, muss ich eher mitdem kopfschuetteln. einmal, weil sieueberhaupt sowas suchen und dann weil sie bloederweise in meinem blog landen. natuerlich kann man jedes einzelne wort hier finden, aber… *seufz*… nicht wirklich in dieser kombination.
wordpress external pages hack
da ich mich (warum auch immer) mal dafuer entschieden hatte, ein gesondertes “urlaubsblog” zu machen, stand ich die ganze zeit vor dem problem, das in diesem blog zu verlinken. ich wollte das naemlich in der rechten sidebar unter den pages auffuehren, aber wusste nicht wie. in wordpress selbst habe ich alles durchgeklickert, was es gab und hab nichts gefunden. ich wollte schon die templates umbauen, um das zu realisieren, hab aber dann noch ein wenig gegoogelt und bin auch fuendig geworden!
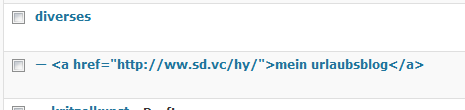
man muss naemlich einfach als titel einer page einen link einfuegen und schon verweist der link der page (im pages widget im menue auf der linken seite) auf eine externe url. sieht im backend etwas komisch aus, funktioniert aber prima 😉

interessierten wordpress nutzern moechte ich noch das posting “mehrere blogs mit einer wordpress installation” empfehlen. (mit einfuehrung der multisite funktionalitaet in wordpress 3 geht das zwar auch anders, die funktionsweise scheint aber aehnlich sein. ich habs mir noch nicht sooo genau angesehen. es scheint aber noch ein paar weitere features in diesem zusammenhang zu geben.)
mehrere blogs mit einer wordpress installation
es gibt mehrere wege, mit einer wordpress installation mehrere blogs zu betreiben. wordpress 3.0 soll das von haus aus koennen, aber momentan befindet sich diese version noch im beta stadium. ich will hier eine moeglichkeit beschreiben, welche eine installation in einem unterverzeichnis voraussetzt, wie in meinem falle z.b. http://www.domain.tld/wp/.
der “hack” findet in der config datei statt, in der fuer jedes blog anhand der URL ein anderer prefix fuer die tabellen in der datenbank benutzt wird. man kann auch andere wege gehen, in dem man z.b. unterschiedliche datenbanken benutzt. dazu ist nur ein kleines bischen code in der config datei noetig. ja, dann ists keine reine config datei mehr, aber so ists halt nun mal…
fuer jedes weitere blog, das man hizufuegen will legt man dann einfach einen link parallel zu dem eigentlichen verzeichnis an (hier das alte verzeichnis “wp” und das neue “neuesblog”):
cd /var/www/webroot/
ln -s wp neuesblog
damit das funktioniert, muss natuerlich in der apache konfiguration fuer den vhost die option “followsymlinks” aktiviert sein.
in der datei wp-config.php muss an der stelle mit dem “$table_prefix” ein paar zeilen drumherum hinzufuegen. jedes blog bekommt anhand des verzeichnisses in der aufgerufenen URL einfach einen anderen prefix fuer die tabellen.
$arrWP = explode( "/", $_SERVER["REQUEST_URI"] );
if ( $arrWP[1] == 'wp' )
{ $table_prefix = 'wp_'; }
elseif ( $arrWP[1] == 'neuesblog' )
{ $table_prefix = 'neuesblog_'; }
else { exit(); }
der “table_prefix” kann beliebig gewaehlt werden. es wird sogar empfohlen, den nicht so zu bennen, wie das blog heisst, sondern besser irgendwelche wahllosen buchstaben und zahlen zu nehmen.
theoretisch wars das schon. das “neuen” blog sollte nun unter http://www.domain.tld/neuesblog/ aufrufbar sein. beim ersten aufruf wird das setup ausgefuehrt und die tabellen werden angelegt. der ordnung halber sollte man aber fuer die media dateien jedes blogs einen unterordner in dem standardmaessigen verzeichnis wp-content/uploads anlegen und diesen im backend in den settings eintragen.

installierte plugins und themes koennen von den blogs gemeinsam und unabhaengig voneinander genutzt werden. vorrausgesetzt natuerlich, dass alles sauber programmiert ist und nirgends in dateien absolute pfade und so ein murks eingetragen sind.
diese loesung eignet sich logischerweise nicht fuers shared hosting, sonder lediglich fuer eigene blogs auf dem eigenen webspace/server.
da man nun unter einer domain mehrere blogs hat, muessen bei benutzung von sitemaps auch verschiedene sitemaps fuer jedes blog angelegt und per robots.txt oder z.b. den google webmaster tools bekannt gegeben werden.
ich denke das wars. vorteil eines solchen setups ist z.b., dass man nur ein blogs mit plugins etc. auf dem aktuellen softwarestand halten muss.