Tag: software
vodafone mobile internet test
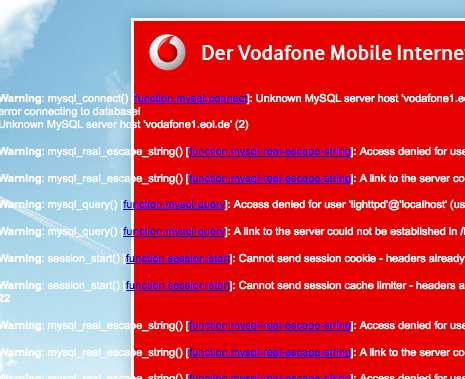
immer wieder beruhigend, dass auch “die grossen” hin und wieder probleme mit ihrer webseite haben. gerade wollte ich einen freund zum vodafone mobile internet test schicken, bei dem man eine “lebensflat” gewinnen kann…. und dann sowas:

ich bin normalerweise ueberhaupt kein fan von bloeden gewinnspielen, aber eine lebenslange und kostenlose handy flatrate war echt verlockend. fuer solche aktionen nutze ich immer “wegwerfmailadressen” mit einer “.in” domain, die ich mir mal fuer solche zwecke regsitriert habe. wie bei vielen anderen webseiten hat es nicht funktioniert, da die schlauen webseitenmacher ausschliessen, dass jemand mit einer indischen mailadresse auch in deutschland wohnen kann. statt einer aussagekraeftigen fehlermeldung kamm natuerlich nur ein “es ist ein fehler aufgetreten. bitte versuchen sie es spaeter nochmal.”, was in dem fall natuerlich auch nichts bringt.
was anscheinend jeder “gewinnt”, der mitmacht, ist ein lockangebot. die zugehoerige sms dazu:
“Dein Vodafone-Gewinn: 1 CallYa-Karte mit 3 Monate kostenlosem Handy-Surfen durch 10 Euro Startguthaben. Gleich mit dieser SMS im Vodafone-Shop abholen!”
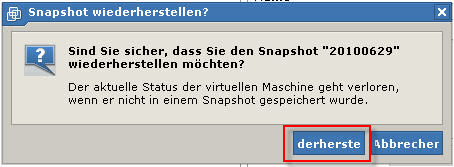
derherste
ich hab mit sicherheit laenger als 60 sekunden gebraucht, bis ich wusste, was das zu bedeuten hat.

“derherste”? “derherste”?
die deutsche uebersetzung (“wiederherstellen”) passt einfach nicht in den submit button. die gui von virtual center ist und bleibt halt einfach schlecht 😉
mehrere blogs mit einer wordpress installation
es gibt mehrere wege, mit einer wordpress installation mehrere blogs zu betreiben. wordpress 3.0 soll das von haus aus koennen, aber momentan befindet sich diese version noch im beta stadium. ich will hier eine moeglichkeit beschreiben, welche eine installation in einem unterverzeichnis voraussetzt, wie in meinem falle z.b. http://www.domain.tld/wp/.
der “hack” findet in der config datei statt, in der fuer jedes blog anhand der URL ein anderer prefix fuer die tabellen in der datenbank benutzt wird. man kann auch andere wege gehen, in dem man z.b. unterschiedliche datenbanken benutzt. dazu ist nur ein kleines bischen code in der config datei noetig. ja, dann ists keine reine config datei mehr, aber so ists halt nun mal…
fuer jedes weitere blog, das man hizufuegen will legt man dann einfach einen link parallel zu dem eigentlichen verzeichnis an (hier das alte verzeichnis “wp” und das neue “neuesblog”):
cd /var/www/webroot/
ln -s wp neuesblog
damit das funktioniert, muss natuerlich in der apache konfiguration fuer den vhost die option “followsymlinks” aktiviert sein.
in der datei wp-config.php muss an der stelle mit dem “$table_prefix” ein paar zeilen drumherum hinzufuegen. jedes blog bekommt anhand des verzeichnisses in der aufgerufenen URL einfach einen anderen prefix fuer die tabellen.
$arrWP = explode( "/", $_SERVER["REQUEST_URI"] );
if ( $arrWP[1] == 'wp' )
{ $table_prefix = 'wp_'; }
elseif ( $arrWP[1] == 'neuesblog' )
{ $table_prefix = 'neuesblog_'; }
else { exit(); }
der “table_prefix” kann beliebig gewaehlt werden. es wird sogar empfohlen, den nicht so zu bennen, wie das blog heisst, sondern besser irgendwelche wahllosen buchstaben und zahlen zu nehmen.
theoretisch wars das schon. das “neuen” blog sollte nun unter http://www.domain.tld/neuesblog/ aufrufbar sein. beim ersten aufruf wird das setup ausgefuehrt und die tabellen werden angelegt. der ordnung halber sollte man aber fuer die media dateien jedes blogs einen unterordner in dem standardmaessigen verzeichnis wp-content/uploads anlegen und diesen im backend in den settings eintragen.

installierte plugins und themes koennen von den blogs gemeinsam und unabhaengig voneinander genutzt werden. vorrausgesetzt natuerlich, dass alles sauber programmiert ist und nirgends in dateien absolute pfade und so ein murks eingetragen sind.
diese loesung eignet sich logischerweise nicht fuers shared hosting, sonder lediglich fuer eigene blogs auf dem eigenen webspace/server.
da man nun unter einer domain mehrere blogs hat, muessen bei benutzung von sitemaps auch verschiedene sitemaps fuer jedes blog angelegt und per robots.txt oder z.b. den google webmaster tools bekannt gegeben werden.
ich denke das wars. vorteil eines solchen setups ist z.b., dass man nur ein blogs mit plugins etc. auf dem aktuellen softwarestand halten muss.
wurde auch zeit
ich glaube doch noch an das gute… der marktanteil des internet explorers schrumpft endlich wieder. es soll aber immernoch welche geben, die sogar mit dem IE6 surfen, welchen microsoft sogar schon als risiko deklariert. viele grosse unternehmen, unter anderem auch banken nutzen diesen immernoch aus “kompatibilitaetsgruenden”, da sonst z.b. die eigenen, webbasierten anwendungen nicht mehr funktionieren. naja… hier auf jeden fall mal ein kleines bildchen, dass ich beim rumstoebern gefunden habe:

via burks.de
nehmt euch das zu herzen! seid gute freunde!
voraussetzung erfuellt oder doch nicht?
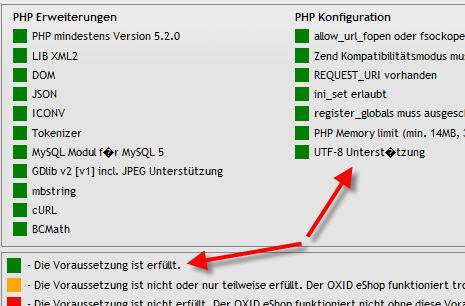
irgendwann kann ich mit diesem encoding geschisse eine eigene kategorie aufmachen. hier der oxid esales shop…

vorraussetzungen zwar erfuellt, aber das deutsche language file dann eben doch nicht in utf-8 gespeichert.
fuer die notizen:
cd setup/de/ && cp lang.php lang.php.org
iconv -f iso-8859-1 -t utf-8 lang.php.org > lang.php
tastaturmurks
da ich beim desktop betriebssytem nicht festgelegt bin, wechsele ich hin und wieder mal. so kann man ueber den beruehmten tellerrand schauen und sich von allem mal ein bild machen, um dann ueberhaupt darueber urteilen zu koennen.
 das, was mich am meisten beim mac gestoert hat, war das
das, was mich am meisten beim mac gestoert hat, war das “andere” bescheuerte tastaturlayout. jetzt bin ich wieder vom mac auf ein windows 7 umgestiegen, wollte aber unbedingt die flache alu tastatur von apple weiter verwenden, da die einfach genial und obendrein noch total schick ist. dank christians anleitung koennte ich die tastatur so umbiegen, dass sie wie eine normale funktioniert.
tja… und zur belegung… jeder, der das erst mal an einem mac sitzt, schliesst mit sicherheit beim eingeben des @-zeichens (z.b. beim einloggen ins webmail) den browser. der gewohnte griff nach [alt-gr] + [q] ist auf einer mac tastatur naemlich [cmd] + [q] und schliesst das aktuelle fenster. nachdem ich mich dann zwei jahre lang an [alt] + [L] fuer die eingabe des @-zeichens gewoehnt habe, sitze ich nun vor dem windows rechner und melde mich jedesmal vom windows ab, wenn ich ein @ eingeben will. der gewohnte griff entspricht jetzt naemlich [windows] + [L].
vielleicht kann mir mal jemand erklaeren, warum apple diesen mist mit dem tastaturlayout ueberhaupt gemacht hat?
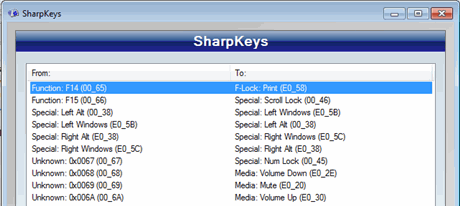
UPDATE: hier noch mein tastenmapping. weitgehend identisch mit chtistians…

alte ideen neu verpackt
heise schreibt ueber “Sicherheit durch Virtualisierung – Für jede Aufgabe ein eigenes virtuelles System — das ist die Kurzformel für das Sicherheitskonzept von Qubes”
hmm… ich z.b. habe schon seit jahren eine vm fuer onlinebanking und diese komische software vom finanzamt. da laeuft nichts anderes drauf und wenns nicht gebraucht wird, ist das ding aus. vielen leuten empfehle ich schon lange zum surfen eine kleine linux vmware zu nutzen. bookmarks und co auslagern, imap fuer mails nutzen und die vm nach jedem ausschalten zuruecksetzen zu einem brauchbaren snapshot. in hinsicht auf den desktop kram bin ich selbst nicht ganz so konsequent. aber ich klicke ja auch nicht jeden scheiss an, der mir unterkommt, benutze flashblocker und so ein krams. naja und im serverbereich hab ich sowieso ganz viele vm’s zum rumspielen am laufen.
dann noch ubuntu, die das “UECPowerManagement” als eine innovative loesung anprangern:
The Ubuntu Enterprise Cloud includes an innovative, integrated power management feature, which can provide some significant power savings in under-utilized clouds.
Your node(s) must support wake-on-lan, and have it enabled in the BIOS.
Each node runs a program called powernap, which attempt to do the following, in this specific order:
* /etc/powernap/action
* pm-suspend
* pm-hibernate
* poweroff
The node should be able to execute at least one of these.
jede vernuenftige, groessere firma mit vielen pc’s nutzt das powermanagement. die rechner abends ausschalten, nachts vielleicht zum patchen wieder an und anschliessend wieder aus. so wirklich neu ist die idee also auch nicht. bei den servern tun sie sich aber alle schwer.
excel – kalender mit bedingten formatierungen
 mehr als notiz fuer mich gedacht, aber vielleicht interessierts ja jemanden. ich war genoetigt, quasi was kalenderaehnliches in excel zu machen.
mehr als notiz fuer mich gedacht, aber vielleicht interessierts ja jemanden. ich war genoetigt, quasi was kalenderaehnliches in excel zu machen.
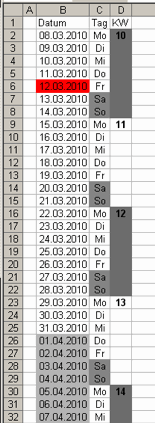
damit das endergebnis halbwegs passabel aussieht und man nicht immer alles wie wild manuell formatieren muss, hab ich mir mal rausgeguckt, was man machen muss, damit das ergebnis so aussieht, wie in dem nebenstehenden bild.
drei spalten mit datum, wochentag und kalenderwoche. der aktuelle tag ist immer automatisch rot markiert, das datum wechselt monatlich die hintergrundfarbe, genauso wie die kalenderwochen. die wochenenden (samstag und sonntag) sind auch farbig vom rest der woche abgehoben und der optik wegen wird die KW nur zu beginn der woche eingeblendet.
das einzige, was quasi gefuellt (mit der maus nach unten gezogen) werden muss, ist die spalte B. die spalten C und D sowie die formatierungen werden automatisch generiert.
das ist nur ein loesungsvorschlag, denn diese gibts wie sand am meer. mit ein paar installierten addons fuer excel gehts sicherlich auch einfacher, aber das hier gezeigte bezieht sich auf die standardinstallation und mitgelieferten funktionen. ich kann mir schon fast denken, dass es die harcore excel heroes besser und schneller loesen, aber fuer mich ist das schon ein highlight, denn excel ist einfach nicht meine welt…
und so gehts:

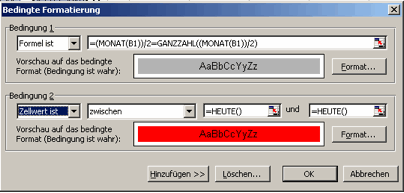
die bedingte formatierung auf die komplette spalte B anwenden. die monate bekommen somit einen farbwechsel. die formel dazu:
=(MONAT(B1))/2=GANZZAHL((MONAT(B1))/2)
die zweite bedingung dient dazu, das aktuelle datum in rot anzuzeigen.

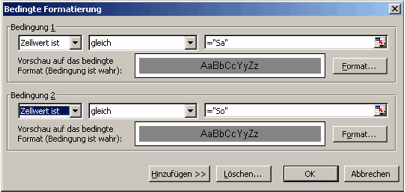
die bedingte formatierung auf die komplette spalte C anwenden. die wochenenden werden damit andersfarbig dargestellt.

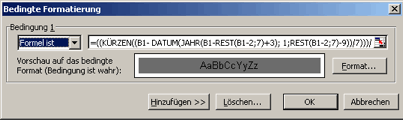
diese bedingte formatierung auf die spalte D bewirkt, dass die kalenderwochen einen automatischen farbwechsel bekommen und die jeweilige KW nur am ersten tag der woche angezeigt wird. die formel dazu:
=((KÜRZEN((B1- DATUM(JAHR(B1-REST(B1-2;7)+3); 1;REST(B1-2;7)-9))/7)))/2=GANZZAHL(((KÜRZEN((B1- DATUM(JAHR(B1-REST(B1-2;7)+3); 1;REST(B1-2;7)-9))/7)))/2)
(sieht durch den blocksatz hier im blog etwas zerhackstueckelt aus. das soll eine zeile formel sein.)
die hacker koennen schon was
irgendwo habe ich noch eine privat genutzte homepage, die auf einem uralten joomla basiert. asche auf mein haupt, dass ich die installation nicht aktualisiert habe, was aber auch technisch nicht so einfach war, da heavily modified. das war zu zeiten, als joomla noch so richtig schlecht war. nun wars so weit, dass irgendwelche hacker die seite wahrscheinlich ueber google gefunden und automatisch “gehackt” haben. naja… ich reg mich jetzt nicht drueber auf und der schaden haelt sich mehr als in grenzen, da es nichts zum beschaedigen gab. aber was soll das bitte? wo sind die heroischen ziele der hacker? ne private homepage, die eh keiner besucht? nehmt euch doch bitte die grosser konzerne, parteien, behoerden oder sonstwas vor. da kriegt ihr ein bischen publicity und koennt euch fuer irgendwelche grossen, gesellschaftspolitischen ziele engagieren.
so sah das ergebnis aus:

ich habe mir das mal von jemandem uebersetzen lassen, der diese sprache spricht. “Glaube nicht an die Lügen der Ermeni.” soll das heissen. in fuenf saetzen wurde mir noch den hintergrund dieses spruches erklaert, den ich aber leider schon wieder vergessen habe.
wie man ein schlechtes formular baut
mag sein, dass mein geschmack bei formularen auf webseiten etwas konservativ ist. trotzdem sollten manche “designer” ihre entwuerfe nochmal ueberdenken.

in so wenig formular kann man so viel falsch machen:
– felder, die aussehen wie checkboxen, aber keine sind, sondern die farbe wechseln, wenn man in der liste was auswaehlt.
– drop-down auswahlmenues, die aussehen wie eingabefelder, aber man kann nichts eingeben
– pfeile fuer die drop-down-list, die nicht aussehen, als wuerden sie dazu gehoeren.
– kein submit-button (ist meine einstellung jetzt schon gespeichert?)
– und fuer was soll der “editier-stift” sein?
und alles nur, damits schoen aussieht? das ist sowieso geschmackssache…